Table of Contents
Augmented Reality Pong - How to play
This game is a remake of Pong!, one of the earliest famous video games. This small experiment involves augmented reality techniques combined with modern browsers' HTML5 capabilities.
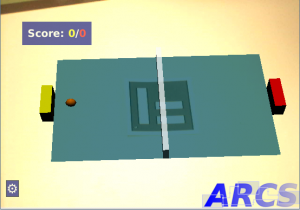
As seen in the picture, you use a webcam to stream a real time video of your workspace into the browser. Inside the images, you can see that we are using three special black and white markers: the biggest one is representing the court, the smaller ones represent red and yellow paddles. This web application is analyzing each frame of the video stream, attempts to detect markers, estimate their relative 3D position and orientation, and eventually draws the virtual court, paddles and ball.
Preparing the game
You will need a webcam, a recent web browser and some markers. You can download the set of markers directly from here. You will have to print it and then cut it. It may be a good idea to use thick paper or even cardboard paper for printing. Once your markers are ready, you can play.
How to play
Application startup
The application startup is quite easy:
- Plug the webcam;
- Launch your web browser (if you read this, it is already done ;) );
- Start the application by going to this page;
- Your browser will ask you to authorize the use of the webcam, a necessary step if you want to play this game;
- The application will then ask you to show the camera marker #17, the biggest marker in the set (I recommend to put the marker on a planar surface seen by the camera);
- The game is then starting!
In game
In game, you just have to move your paddle in order to send back the ball to your opponent. If you miss the ball, your opponent will score one point. If you want to restart the game, you just have to hide the court's marker for a little while and you must ignore the first message stating you must put back the marker in place. After a few seconds, the game is reset.
Are you ready ? Then you can play the game!
Technical background
As stated before, this small game is a proof of concept showing that augmented reality is now possible in modern browsers with the upcoming HTML5 standard. In particular, here are some APIs that are used as well as javascript libraries built upon these technologies: